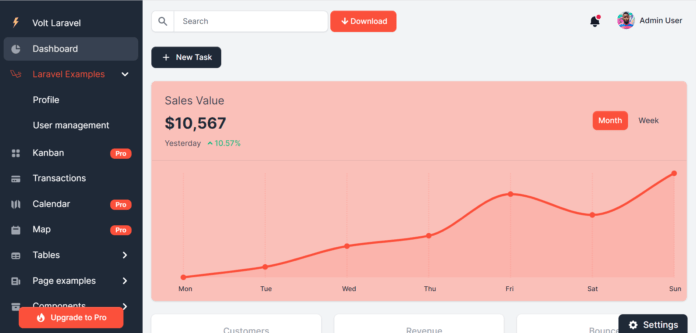
Laravel Volt is an admin dashboard template that offers a comprehensive design and development toolbox for personal and commercial projects. It comes with handcrafted UI elements tailored for Bootstrap 5 and an out-of-the-box Laravel backend. With Livewire integration, you can create dynamic interfaces without leaving your favorite framework. And when combined with Alpine.js, you have the perfect combo for your next big project.
In this article, we’ll provide a brief overview of Laravel Volt, its features, and a getting started guide to help you set up the project on your local development environment.
Getting Started
Before you start, ensure you have an Apache local environment with PHP and MySQL installed. You will also need to install Composer, a dependency manager for PHP.
- Download the project’s zip, then copy and paste the
volt-dashboard-masterfolder into your projects folder. Rename the folder to your project’s name. - Ensure Node and Composer are locally installed.
- Run the following commands to download all project dependencies:
composer installNow before running npm, and if you are running a new npm version I’ll recommend you doing some updates before and use gulp-dart-sass instead of gulp-sass
- Replace
"gulp-sass": "4.0.2"with"gulp-dart-sass": "^1.0.2"in yourdevDependenciesin yourpackage.jsonfile. Thegulp-dart-sasspackage is a drop-in replacement forgulp-sassthat uses the Dart Sass compiler, which is more compatible with newer Node.js versions. - Replace
"node-sass": "^6.0.0"with"sass": "^1.43.4"in yourdependenciesin yourpackage.jsonfile. - Update your
scriptssection inpackage.jsonto replacenode-sasswithsass:
"scripts": {
"scss": "sass resources/scss:css",
...
}npm install- To compile all the SCSS files under
resources/scssinto a single CSS file located inpublic/css, run the following command:
npm run scss- Copy
.env.exampleto.envand update the configurations (mainly the database configuration). - In your terminal, run
php artisan key:generate. - Run
php artisan migrate --seedto create the database tables and seed them. - Run
php artisan storage:linkto create the storage symlink (if you’re using Vagrant with Homestead for development, remember to ssh into your virtual machine and run the command from there).
Usage
To start testing the theme, register as a user or log in using one of the default users:
- admin type – [email protected] with the password ‘secret’
- creator type – [email protected] with the password ‘secret’
- member type – [email protected] with the password ‘secret’
Make sure to run the migrations and seeders for the above credentials to be available. Check the documentation for more details about features and usage of the Laravel volt.
Laravel Volt Pro Features
Laravel Volt offers a plethora of features, including:
- 100+ handcrafted UI components tailored for Bootstrap 5 with Vanilla JS
- 11 example pages to get you started
- 3 lightweight plugins: datepicker, notification, and charts library
- SaaS files & Gulp commands
- Fully-functional authentication system, register and user profile editing features built with Laravel
- Livewire & Alpine.js integration
- Free for peronal and commercial projects
Laravel Volt pro edition cost $149, check out the pro version of the Volt Laravel admin dashboard template.
Conclusion
Laravel Volt is an interesting choice for developers looking for a feature-rich and easy-to-use admin dashboard template. With its vast array of UI components, example pages, and Laravel backend, it provides