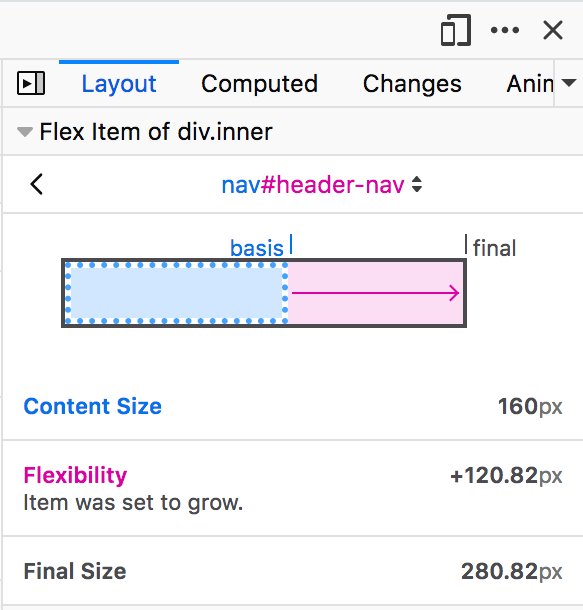
Firefox Devtools can now better inspect Flexbox items, the new feature added in the dev edition allow when inspecting an item the sidebar shows a diagram illustrating basis, shrink/grow, and min/max. The step-by-step description of how the item got its size :

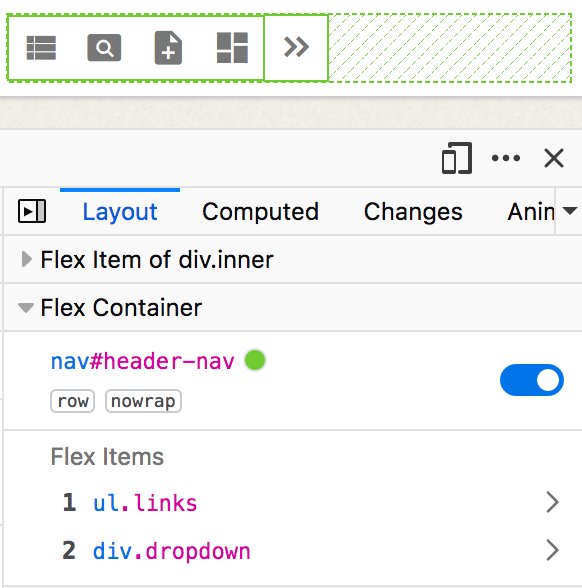
If you inspect a Flexbox container, we show the Container pane with in-page overlay controls, quick info on direction/wrap, and a list of child flex items. Now if you have a Flexbox inside a Flexbox, you’ll see both the Container pane and the Item pane.

The new features are available in the dev edition of the DevTools.