SVG.JS is a lightweight JavaScript library for manipulating and animating SVG. SVG.js size is only 5k gzipped, it came with an easy readable uncluttered syntax. Animating elements is very much the same as manipulating elements, the only difference is you have to include the animate() method. Thanks to its modular structure, the library could be easily extended, and there are some available plugins such as Shapes, Easing, import raw SVG data, make elements draggable…
// create svg drawing paper
var draw = svg('paper');
// create image
var image = draw.image('images/shade.jpg');
image.size(600, 600).move(0, -150);
// create text
var text = draw.text('SVG.JS');
text.move(300, 40).fill('#fff');
text.font({
family: 'Source Sans Pro',
size: 180,
anchor: 'middle',
leading: 1
});
// mask image with text
image.maskWith(text);
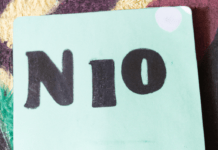
The code above is the the exact same code used to create the masked header at the top of home page of the library. With svg.js you have all the power of vector graphics at pocket size. See it in action here, Sources available on github https://github.com/wout/svg.js